Model Browser
Use the Model Browser to view the model structure while providing full find, display and editing control of entities.
The model structure is viewed as a flat, listed tree structure within the browser. However, if the model has an assembly hierarchy then the Model Browser accommodates this hierarchical structure. The browser can list every named entity within the session and places those entities into their respective folders; however, it does not support non-named entities such as nodes and elements. Some of the more important entities within the model include: assemblies, components, multibodies, properties, materials, entity sets, groups, load collectors, system collectors, vector collectors, and beamsectcols, all of which are placed into a tree-like display.

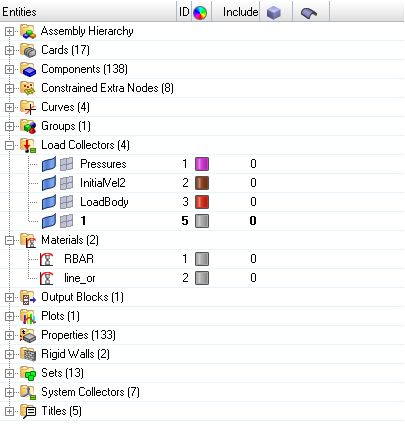
Figure 1. Entities Organized in the Model Browser
Multiple entities of the same type are collected into folders in the tree structure. You can expand or collapse each folder to display or hide its contents. Assemblies can also have sub-folders within the main Assembly folder, so that the items related to each assembly appear within that assembly’s folder in the Assembly Hierarchy. Materials, properties, entity sets, groups, load cols, system cols, vector cols, and beamsectcols cannot be organized into assemblies and are all placed at the top level of the tree, each in their corresponding folder. For example, all sets are placed as a flat list in the Sets folder.
Components and Assemblies may appear in multiple places in the tree; for example, a specific component might appear under Components and again as a sub-item of a specific Assembly. When appropriate, the color and display style of entities also display in the Model Browser.
- Toolbars provide the ability to change model views, show or hide entities within the model, and add entities to a panel collector. These abilities are collectively referred to as display controls and browser modes.
- The context menu includes most of the same functions as the toolbars, however only relevant context menus will appear based on entity(s), folder(s) or white space right-mouse click.
- You can sort, find, and filter entities in the Model Browser's tree list using column header sort controls and the query builder.
- The tree list within the browser is configurable, so that you can determine which columns and entity types that display in the tree.
Browser Attributes (Columns)
Each column in the browser displays a different browser attribute.
Add or remove browser attributes by right-clicking on a column header and checking/unchecking the appropriate attribute from the context menu.
| Column | Description |
|---|---|
| Entity | Lists every named entity within the session; however, it does not support non-named entities such as nodes and elements. |
| ID | Unique entity ID |
| Color | Entity color |
| Include | ID of Include file the entity is stored within. |
| FE-Style | Lists the element style applied to each entity. Click the icon to change the element style. |
| Geometry Style | Lists the geometry style applied to each entity. Click the icon to change the element style. |
| Attributes | Append entity attributes for components, properties and
materials to the browser as columns to facilitate fast and
efficient review, editing, sorting and filtering in the
Component, Material, and Property views. Right-click on a
column heading and select More from
the context menu to access a list of
all entity attributes that can be appended to the browser.
Tip: From the Entity
Editor, right-click on an attribute and select
Add to Browser from the
context menu to append the attribute as a new column in
the browser.
Filter entity attributes in
their respective columns by clicking Edit the values displayed in each column by double-clicking the cell and changing the value. Create and assign parameters to attributes by right-clicking on the attribute in the browser and selecting the correct function from the context menu, such as Create and Assign Parameters. |
Tool Button Groups

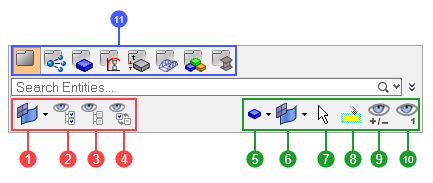
Figure 2. Model Browser Tool Button Groups. Blue call-out is the View toolbar; green is the Action Modes; and red is the Global Display.
- elems/geom/both (filter for all/none/reverse and local display control)
- display all
- display none
- display reverse
- entity selector
- elems/geom/both (filter for selection controls)
- selector
- virtual collector
- show/hide
- isolate
- view modes
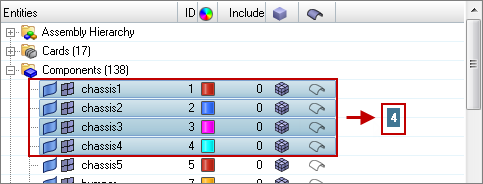
Drag and Drop

Figure 3.